安装来必力LiveRe评论到博客或网站
借着自媒体的扩张,个人博客的兴起,社会化评论系统来必力(LiveRe)网络评论迅速崛起。这款由韩国企业开发的社交评论平台LiveRe,中文名称:...
借着自媒体的扩张,个人博客的兴起,社会化评论系统来必力(LiveRe)网络评论迅速崛起。这款由韩国企业开发的社交评论平台“LiveRe”,中文名称:来必力。于2010年出世后,受到了业界广泛的好评。来必力评论系统完美支持中、英、韩、三种语言,广受欢迎,已有近一万个网站安装并使用来必力评论。近来中国地区的用户人数也在持续增加,人气不断飙升。
使用来必力评论系统,可以轻松为无需在网站另外注册,通过已有的社交网络(SNS)账号就可以登录并发表评论。评论起来更加便利,所发表的评论不仅仅会发布在该网站页面上还可以同步到SNS账号上,同时实现分享和引流。包括6个中国主要SNS(QQ,微博,微信,百度,豆瓣,人人),LiveRe共支持16种社交网络的社会化登录。

图1 来必力支持国内外所有知名的社交网络
同时,LiveRe提供强大的管理功能,可轻松地实现管理自己的历史评论以及网站的回帖。
LiveRe安装过程简单方便,仅仅需要5分钟时间左右,更加便于企业的营销人员安装和使用。
首先,注册账号。进入来必力官方主页,来必力现提供有两个版本:
City 版:是一款适合所有人使用的免费版本;
Premium 版:是一款能够帮助企业实现自动化管理的多功能收费版本。
一般用户使用City版就可以了。通过邮件接收验证码后,完成注册。

图2 来必力City和Premium版本
第二步,安装。注册成功后,来必力提供唯一的uid代码,将代码插入到个人博客或网站内就可以使用了。进入到管理页面 -> 代码管理 -> 一般网站 代码中,data-uid 即为所需 uid。
第一步,以Hexo博客NexT主题添加来必力来举例说明,_config.yml 文件中添加来必力官方提供的uid号码。
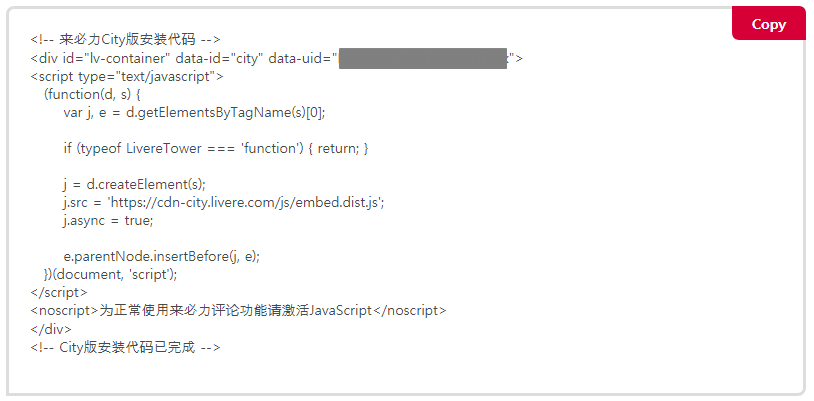
第二步,在layout/_ s/third-party/comments/ 目录中添加 livere.swig,关闭其他的评论插件,开启来必力(LiveRe)评论插件。其中脚本代码为上一步管理页面中获取到的。值得一提的是,随着来必力知名度的不断上升,现在很多博客主题已经内嵌来必力插件代码,因此这一过程几乎都可以省略了。

图3 来必力安装代码
第三步,在layout/_ s/third-party/comments.swig 文件中追加如下代码,引入LiveRe 评论插件
{% include ./comments/livere.swig %}
最后,在layout/_partials/comments.swig 文件中条件最后追加 LiveRe 插件是否引用的判断逻辑:
{% elseif theme.livere_uid %}
{% endif %}
其中 data-uid 属性的值即在主题配置文件中配置的 theme.livere_uid 的值。
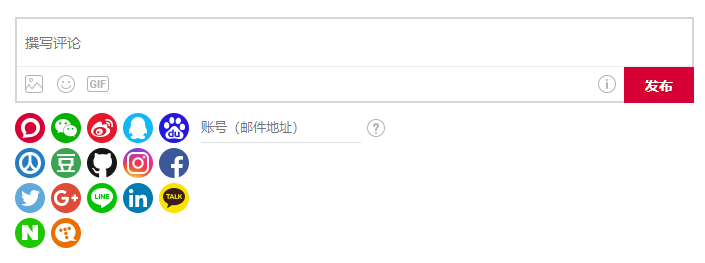
至此,为 NexT 主题添加 LiveRe 评论插件完成。快来动手试试吧。

图4 来必力演示画面
最后,记得关注微信公众号:镁客网(im2maker),更多干货在等你!
硬科技产业媒体
关注技术驱动创新


 微信ID:im2maker
微信ID:im2maker 长按识别二维码关注
长按识别二维码关注